本文共 3064 字,大约阅读时间需要 10 分钟。
博客管理时最最基础的操作.来自我的无数次探险和掉落深坑的经验,感谢 Google、各位贡献自己经验的博主,以及一边半期考试一边帮我答疑排雷的林师兄。
更换主题
在 Hexo 博客最初搭好时,默认的主题是 landscape,第一次看见它,哪怕经历种种困难终于成功,满含喜悦的我还是想换掉这个主题,于是就有了下文:
选择主题并下载
- 在 上选择自己喜欢的,点击主题名

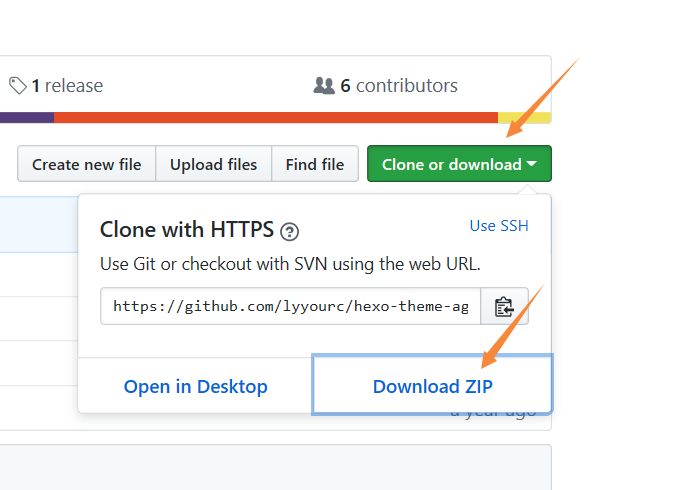
- 页面转到了 GitHub,然后点击
clone or download和download ZIP进行下载
解压
将本地压缩包解压到博客文件夹 themes 中
应用
接下来有两种做法,最终效果都是一样的
第一种方法
- 将解压后的主题文件夹名由"hexo-theme-again-master"更改为"again"(同刚才下载的主题名一致)
-
用记事本打开站点配置文件
_config.yml,找到这一段:(点击左上角的编辑可以进行查找)# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next
修改 theme 对应的主题,比如我这里就是将 landscape 改成了 next
- 在博客文件夹下运行命令窗口 Git Bash Here,指令为
hexo g && hexo d
hexo g && hexo d表示重新部署,包括发布文章在内的很多操作最后都是通过它来实现的。
第二种做法
直接将_config.yml中的 theme 对应的内容修改为解压后的文件名即可。
我犯错的地方
由以上两种方法可知,无论是哪一种做法,只要确保全局配置文件中 theme 的设置和解压后的文件名相同就行了。而我呢……我没意识到这一点,两处不一致导致博客打开后一片空白,于是又是一阵好找,花了一个多小时才找出根由——生气!
发布文章
由于外行的我并不明白 Hexo + GitHub Pages 搭建博客的原理是什么,又是怎样运行的,所以在发布文章这里停留了好一会儿。到现在三天过去了,通过熟悉操作加上自己地理解,渐渐地有了一些推测,所以才敢把这些操作写下来——希望师兄看见的时候不要笑话我。
以及,在写文章之前需要知道什么是 Markdown,由于我是先学会了 Markdown 再开始搭建博客的,所以一搭好就能开始写文章,极大地满足了我的博客愿望。
关于 Markdown,它是一种很简单语言,不需要专门花时间去学,最好的方法是直接用它来写文章,而有道云笔记提供了一些功能键,可以帮助对其语法不熟悉的人迅速上手。也可以看看马克飞象的相关描述:新建文章
两种做法:
第一种
打开博客文件夹,运行命令hexo new "XXX"(XXX为要新建的文章名),此时打开 source 文件,就会看到新建的 .md 文件,用支持 Markdown 的程序打开并写好文章就好啦。
第二种
在支持 Markdown 的程序中新建文件并写好文章。
Markdown 编辑器有很多,刚刚搭好博客时,考虑到我正在使用印象笔记,师兄向我推荐了马克飞象,但是我嫌两个程序配合使用有点麻烦,于是跟随他的脚步转向了有道云笔记。
以有道云笔记为例:新文档-新建 Markdown-写好文章-右键点击文章-另存为-存到 sourceposts 中。
发布文章
在博客文件夹下运行命令hexo g && hexo d,稍等一下下,就能在博客中看见最新发布啦~
我又走错了
第一次发布文章的时候,因为理解错了两种新建文章的方式,我将它们混用,先在有道云笔记中写好了文章并保存,然后又运行hexo new,打开 posts——咦咦咦为什么自动生成了一个同名文件,只是加了-1?于是:“师兄师兄,求救求救……”
后来搞明白了,原来hexo new是新建,而不是我所以认为的更新。(感觉这里会被打,“hexo new是更新的意思?那之前重复了那么多次的hexo g && hexo d被我放哪里了?”)
在首页增加标签、分类 and so on
我首先有个问题是:标签和分类有什么不同?分类就是我们平常所说的分类,标签是对每篇文章的相关性做一个判定。它们的不同之处在于,分类是穷尽的,而标签是多样的,即一篇文章可以有多个标签,但只能有一种分类。我更喜欢标签一点,因为它是温和而有余地的,所以在我的博客里并没有设置文章分类。
由于标签和分类的设置方法很类似几乎完全相同,只需要在操作时把“标签”改为“分类”就好,所以下面以设置标签为例进行说明。
编辑主题配置文件
打开主题配置文件,它可能是这样的:
 不必惊慌,点击左上角的编辑-查找,就能很快地找到你所要修改的内容。找到这一段:
不必惊慌,点击左上角的编辑-查找,就能很快地找到你所要修改的内容。找到这一段: menu: home: / archives: /archives #about: /about #categories: /categories #tags: /tags #commonweal: /404.html
此处的#表示锁定,带#的项目都不会在页面上展示出来,所以我们需要做的就是将tags前面的#去掉,像这样:
menu: home: / archives: /archives #about: /about #categories: /categories tags: /tags #commonweal: /404.html
也有可能你的版本为tags:,那么就需要手动添加/tags
设置文章的tag
在写文章的时候添加标签,稍后发布时会自动分类到对应标签,这里也要注意tag:后面是有一个空格的哦!

最后
当然是hexo g && hexo d啦
现在检查一下标签功能是否加上了吧~可能需要一小会儿的缓存时间
更改博客站名
类似的还可以做很多修改,都是通过修改全局配置文件实现的。所以仅以此为例,其他的操作请勇敢地探索(
打开全局配置文件,找到这一段:
# Sitetitle: subtitle:description:keywords:author: John Doelanguage: zh-CNtimezone:
这一段的意思(据我推测大概是)站点的名称以及描述,具体对应的是什么正在一一试验中。
修改title:的对应内容,比如我将它改为:
# Sitetitle: Lerina's Blogsubtitle:description:keywords:author: language: zh-CNtimezone:
现在hexo g && hexo d,看看怎么样了吧~
在首页折叠文章
Hexo 默认设置将文章全文都展示在首页,这对于读者来说一点都不友好,所以我对此做了一些修改。其实折叠文章或者只展示摘要有两种做法,一种我看不懂( 所以这里用的是在文章中添加隐藏符号的方法,这也是 next 主题官方文档中推荐的做法。
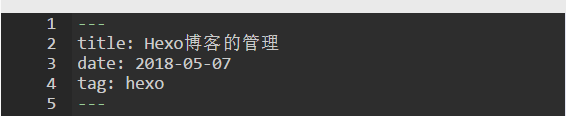
在写文章的时候添加<!-- more -->就可以达到目的,具体如下:
---title: Hexo博客的管理date: 2018-05-07tag: hexo---摘要 正文
如果你不想写摘要,那就直接写正文:
---title: Hexo博客的管理date: 2018-05-07tag: hexo--- 正文
这样发布文章后就会自动自动选取文章的前一部分展示出来,其他的仍然会被折叠。
转载地址:http://rcjpx.baihongyu.com/